Anordnung von Boxen mit Umstellmöglichkeit für Mobile Ansicht
Hallo lieber CSS Freaks,
seit einige Zeit beschäftigt mich ein Layout, dass es mir leider nicht Möglich macht die Content Boxen ordentlich auszurichten und für die Mobile Ansicht die Reihenfolge änderbar ist.
Habe es bereits mit Flex und Grid sowie mit der OldSchool Variante Float probiert.
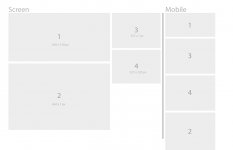
Dazu eine kleine Grafik:

1 die Höhe ist nicht bekannt weil vom Content abhängig
2 die Höhe ist auch nicht bekannt
3 height und width sind bekannt
in der Mobilen Ansicht rutscht Item 2 auf Platz 1 und 1 und 3 sind 2 und 3, wie ja zusehen.
Mit Grid war es mir überhaupt nicht möglich dies Umzusetzen da das Grid-System immer von Zeilen Anfang Anfängt und Box 2 eine Variable Höhe hat.
Bei Flex in der Screen Ansicht bleibt Container 3 immer unter 1 und Rutscht nicht hinter zwei nach. Dadruch das 1 keine festhöhe hat ist mir nicht möglich einen umbruch zu erzeugen das 2 und 3 rechts neben 1 wandern.
Float funktioniert jedoch scheint mir dies nicht die opimale Variante zu sein. Es gibt noch weitere Anordnungen in dem es mit Float auch nicht funktioniert.
Wenn die Grafik nicht selbsterklärend ist, kurz Bescheid geben, kann gerne eine neue hochladen.
- - - Aktualisiert - - -
Ist die Problematik blöd erläutert oder warum Antwortet niemand?
Hallo lieber CSS Freaks,
seit einige Zeit beschäftigt mich ein Layout, dass es mir leider nicht Möglich macht die Content Boxen ordentlich auszurichten und für die Mobile Ansicht die Reihenfolge änderbar ist.
Habe es bereits mit Flex und Grid sowie mit der OldSchool Variante Float probiert.
Dazu eine kleine Grafik:

1 die Höhe ist nicht bekannt weil vom Content abhängig
2 die Höhe ist auch nicht bekannt
3 height und width sind bekannt
in der Mobilen Ansicht rutscht Item 2 auf Platz 1 und 1 und 3 sind 2 und 3, wie ja zusehen.
Mit Grid war es mir überhaupt nicht möglich dies Umzusetzen da das Grid-System immer von Zeilen Anfang Anfängt und Box 2 eine Variable Höhe hat.
Bei Flex in der Screen Ansicht bleibt Container 3 immer unter 1 und Rutscht nicht hinter zwei nach. Dadruch das 1 keine festhöhe hat ist mir nicht möglich einen umbruch zu erzeugen das 2 und 3 rechts neben 1 wandern.
Float funktioniert jedoch scheint mir dies nicht die opimale Variante zu sein. Es gibt noch weitere Anordnungen in dem es mit Float auch nicht funktioniert.
Wenn die Grafik nicht selbsterklärend ist, kurz Bescheid geben, kann gerne eine neue hochladen.
- - - Aktualisiert - - -
Ist die Problematik blöd erläutert oder warum Antwortet niemand?
Zuletzt bearbeitet: